آشنایی با تگ
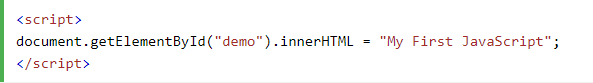
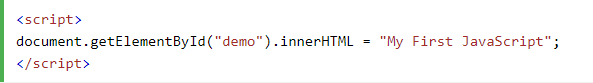
کدهای جاوا اسکریپت درون تگ قرار می گیرند و بنابراین شما جهت استفاده از زبان جاوا اسکریپت در صفحات HTML می بایست از این تگ استفاده کنید. شکل زیر نحوه انجام این کار را نشان می دهد:

در نسخه های قبلی جاوا اسکریپت ما از یک Attribute به نام type جهت مشخص کردن زبان اسکریپت صفحه استفاده می کردیم اما الان نیازی به این Attribute نیست:
زبان اسکریپتی پیش فرض HTML زبان جاوا اسکریپت است و نیازی به مشخص کردن آن نیست.
توابع و رویدادهای جاوا اسکریپت
یک function (تابع) جاوا اسکریپت یه مجموعه از دستورات جاوا اسکریپت است که تحت یک نام مشخص می شوند و زمانی که این تابع فراخوانی شود اجرا می گردد. به عنوان مثال یک تابع جاوا اسکریپت می تواند زمانی که یک رویدادی (event) مانند کلیک بر روی یک button اتفاق می افتد صدا زده شود.
محل قرارگیری کدهای جاوا اسکریپت در صفحه HTML
شما می توانید تعداد script های مختلفی را در صفحه HTML قرار دهید.
Script های جاوا اسکریپت می توانند یا درون تگ body قرار بگیرند یا درون تگ head یا درون هر دو تگ.
قرار گیری script های جاوا اسکریپت درون تگ head
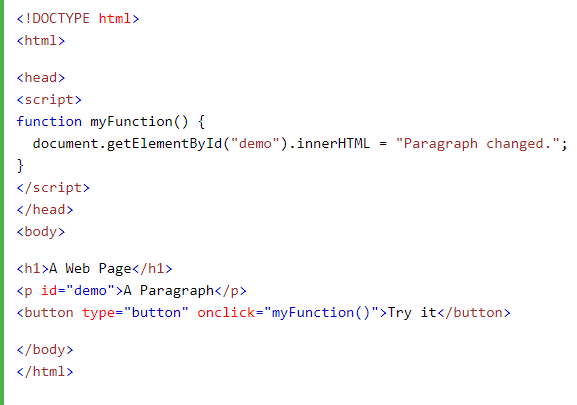
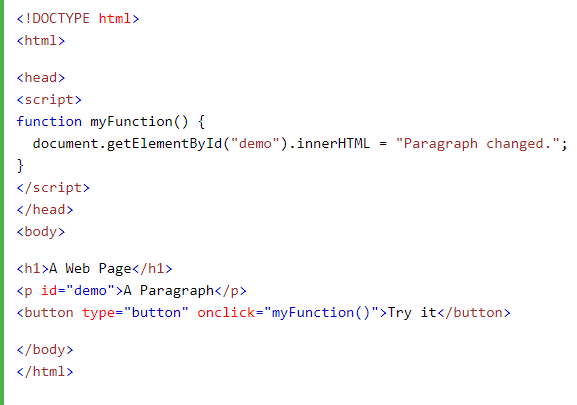
در مثال زیر یک تابع جاوا اسکریپت درون تگ head از صفحه HTML قرار گرفته است. این تابع زمانی که کاربر روی button کلیک کند اجرا می شود.

قرارگیری script درون تگ body
در مثال زیر یک تابع جاوا اسکریپت درون تگ body از صفحه HTML قرار گرفته است. این تابع زمانی که کاربر روی button کلیک کند اجرا می شود.
دقت داشته باشید که قرار دادن اسکریپت ها در پایین عنصرbody سرعت بارگزاری صفحه را بهبود می بخشد، زیرا تفسیر اسکریپت باعث کند شدن بارگزاری و نمایش صفحه می شود.
External Javascript
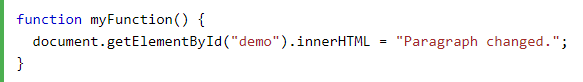
اسکریپت های زبان JavaScript همچنین می توانند در یک فایل بیرونی قرار بگیرند و به عبارتی از کدهای HTML شما مجزا باشند. بنابراین شما می توانید یک فایل جدید با پسوند js. برای نوشتن دستورات جاوا اسکریپت ایجاد نمایید. به عنوان مثال ما تابع زیر را درون فایلی به نام mySCript.js نوشته ایم.

بعد از ایجاد این فایل از آنجایی که هیچ ارتباطی بین این فایل جدید جاوا اسکریپت و فایل html وجود ندارد شما باید با استفاده از تگ script یک اتصالی به فایل جاوا اسکریپت ایجاد کنید. برای این کار شما می توانید از دستور زیر در صفحه HTML خود استفاده کنید:

در این دستور صفت src (source) اشاره به فایل مقصد دارد که شما قصد پیوند به آن را دارید. به عبارتی با این دستور مشخص می کنیم که از این پس این صفحه باید اسکریپت های خود را از فایل myScript.js بخواند. دقت داشته باشید که پسوند فایل های جاوا اسکریپت js است و این فایل ها نمی توانند دارای تگ script باشند. این دستور می تواند هم درون تگ head و هم درون تگ body در انتهای صفحه قرار گیرد.
مزایای استفاده ار external javascript
[*]کدهای HTML شما از کدهای JavaScript شما مجزا هستند و بنابراین خوانایی، توسعه و خطایابی راحت تر صورت می گیرد.
[*]با استفاده از این روش شما یک بار توابع و دستورات خود را در فایل js خود نوشته و بارها و بارها می توانید از آن در صفحات مختلف استفاده کنید.
[*]سرعت بارگزاری صفحه HTML شما با استفاده از این روش بیشتر است.
اضافه کردن چندین external javascript به صفحه وب
شما به راحتی می توانید با استفاده از چندین تگ script اسکریپت های مختلفی را به صفحه HTML خود اضافه نمایید.

اسکریپت های external را می توان با یک URL کامل یا مسیری نسبت به صفحه وب فعلی ارجاع داد.
در این مثال از یک URL (آدرس اینترنتی) برای پیوند به یک فایل JavaScript استفاده می شود که بر روی سایت دیگری در بستر اینترنت قرار دارد:

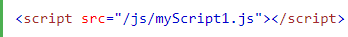
شما همچنین می توانید به یک فایل external javascript که در یک فولدر دیگری از وب سایت قرار دارد ارجاع داشته باشید. برای این کار می توانید از روش زیر استفاده کنید:

همانطور که در تکه کد بالا می بینید، فایل myScript.js درون فولدری به نام js قرار دارد.

.png)

 قرارگیری script درون تگ body
قرارگیری script درون تگ body